Noted, May 2025
Collected bits and pieces I’ve noticed this month.
It’s been a hot minute since I’ve compiled one of these, here goes.
First things first – pour one out for Skype, we’ll miss you.
~
Some interesting points here about design tokens, and how the wcag/figma/salesforce/design community thinks of them – "Avoiding tokens"
~
Sir Ive has been in the news lately, here’s a different kind of interview with him on BBC-s “Desert Island Disks” podcast. Some nuggets that stuck out to me:
- People need time to understand and react to new things, if the rate of change is too fast, it creates problems.
- Products need to be right for the time and market – products can be great, but not right.
- Adding a handle to the iMac made an unfamiliar thing instantly more approachable.
~
Linear always publishes thoughtful pieces on their blog, this time about the relationship between AI and UI:
One way I visualize this relationship between the form of traditional UI and the function of AI is through the metaphor of a ‘workbench’. Just as a carpenter's workbench is familiar and purpose-built, providing an organized environment for tools and materials, a well-designed interface can create productive context for AI interactions.
…
AI doesn’t replace the workbench, it's a powerful new tool to place on top of it.
“Design for the AI age” by Karri Saarinen
~
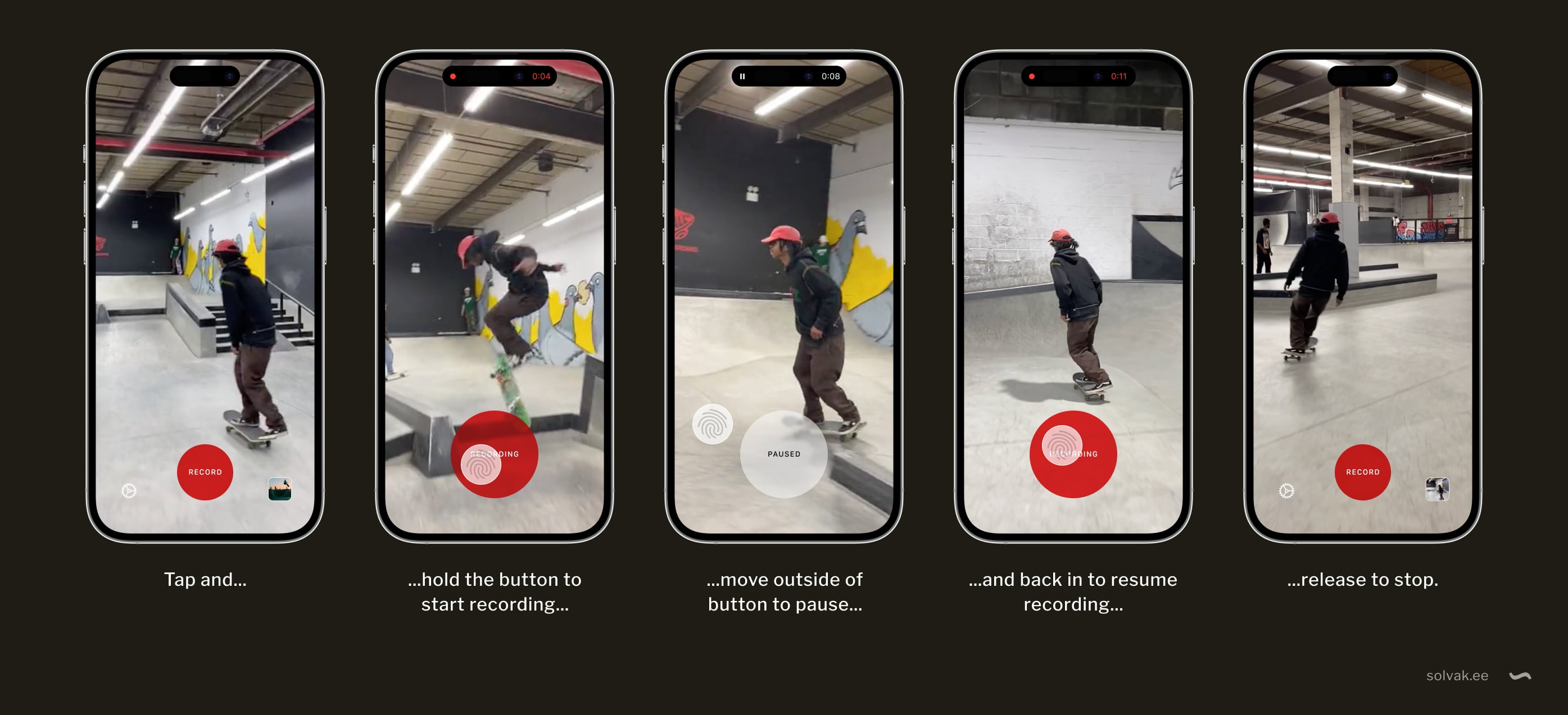
Also on the topic of UI-s, Sebastiaan de With from Lux (makers of the excellent Halide camera app) imagines what direction the rumoured redesign of Apple's OS interfaces might go.
~
Glad to see that Jason Santa Maria is back writing on his blog – welcome back! Instantly added to the blogroll.
~
A list of individual dogs on Wikipedia.
via Frank Chimero on Bluesky
~
A typeface I’ve been keeping an eye on to possibly use on a project – Atkinson Hyperlegible – has recently been updated.
~
For browsing visuals that don’t try to sell you something, here’s public.work from Cosmos
via Sidebar
~
I’m not maybe a fan of the roof construction itself, but I do like the idea – a set of buildings under one roof.